Tbsync
Richer offline experiences with the Periodic Background Sync API
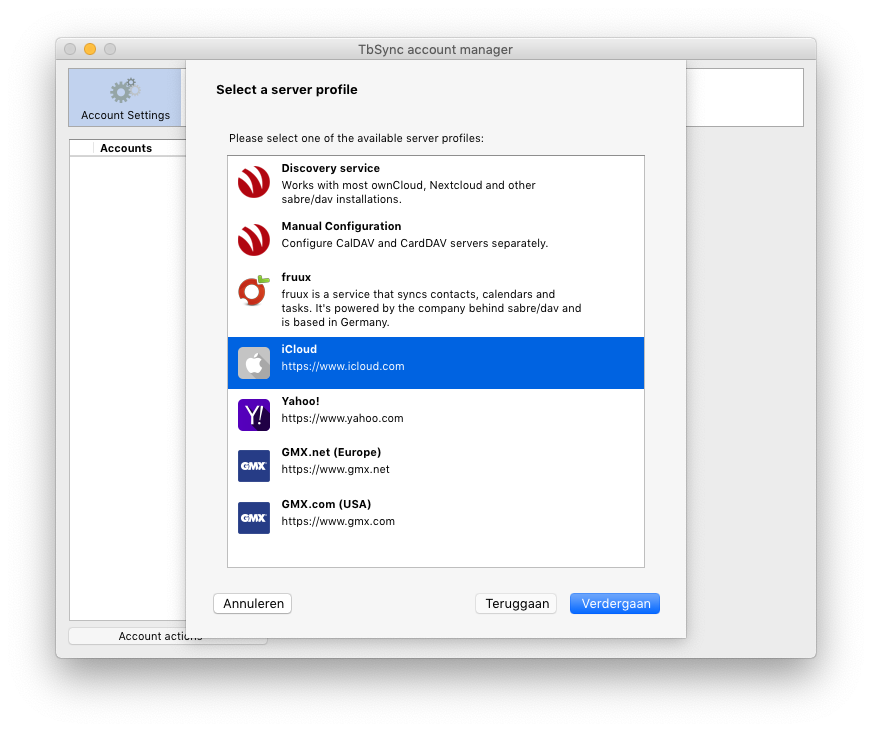
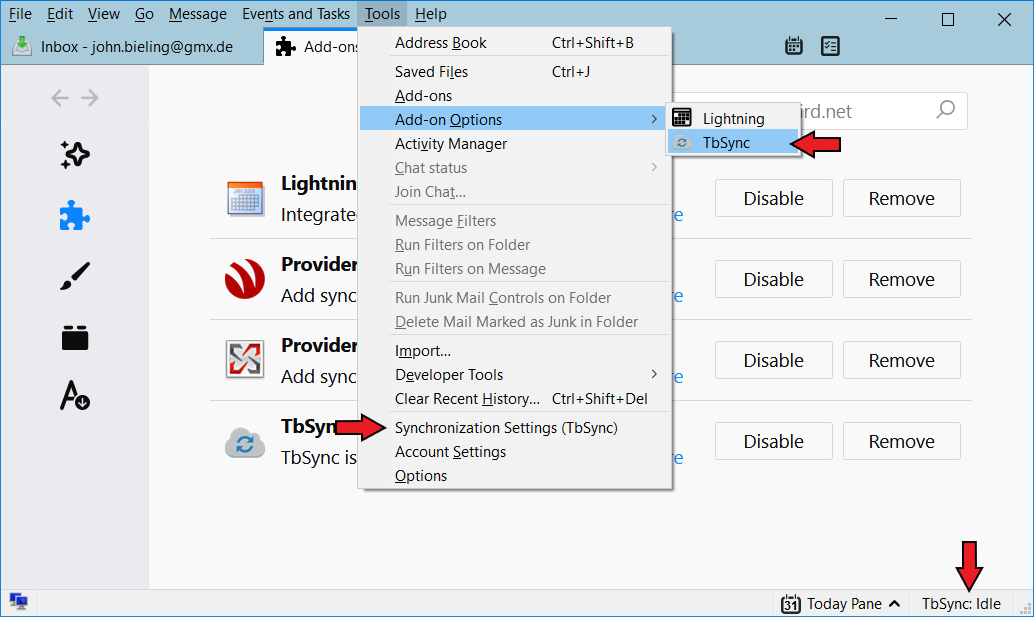
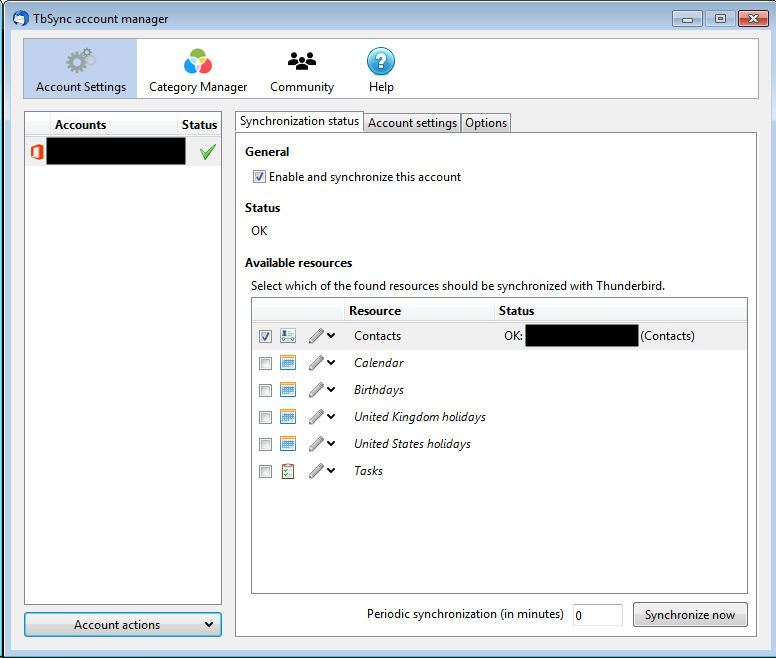
TbSync is a central user interface to manage cloud accounts and to synchronize their contact, task and calendar information with Thunderbird. Its main objective is to simplify the setup process for such accounts and to improve the user experience by creating a common place to manage them. Thunderbird - native EteSync integration using TbSync EteSync is a secure, end-to-end encrypted and privacy respecting sync solution for contacts, calendars and tasks. It protects user data by encrypting it and decrypting it on the end user device, meaning that the. Thanks, TbSync definetely appears to be the right answer. However, none of the setup will take across restarts. TL;DR: I am wondering if my problems are related to the old Google Calendar still stuck in Thunderbird from the transferred profile (although greyed out and not working) interfering with the new TbSync and causing all the problems below. After TbSync installation and update, Exchange calendars can be added. To open the settings, click on the add-on status message. In a new window, choose Account actions and add a new Exchange ActiveSync (EAS) account. Enter the following account details: The Server configuration is to be set as Custom configuration.

Web apps should be able to do anything iOS/Android/desktop apps can. The Capabilities project, of which Periodic Background Sync is only a part, aims to do just that. To learn about other capabilities and to keep up with their progress, follow Unlocking new capabilities for the web.
Have you ever been in any of the following situations?
- Riding a train or subway with flaky or no connectivity
- Been throttled by your carrier after watching too many videos
- Living in a country where bandwidth struggles to keep up with the demand
If you have, then you've surely felt the frustration of getting certain things done on the web, and wondered why platform-specific apps so often do better in these scenarios. Platform-specific apps can fetch fresh content such as news articles or weather information ahead of time. Even if there's no network in the subway, you can still read the news.
Periodic Background Sync enables web applications to periodically synchronize data in the background, bringing web apps closer to the behavior of a platform-specific app.
Current status #

The table below explains the current status of the Periodic Background Sync API.
| Step | Status |
|---|---|
| 1. Create explainer | Complete |
| 2. Create initial draft of specification | Complete |
| 3. Gather feedback and iterate on design | In Progress |
| 4. Origin trial | Complete |
| 5. Launch | Chrome 80 |
Try it #
You can try periodic background sync with the live demo app. Before using it, make sure that:
- You're using Chrome 80 or later.
- You install the web app before enabling periodic background sync.
Concepts and usage #
Periodic background sync lets you show fresh content when a progressive web app or service worker-backed page is launched. It does this by downloading data in the background when the app or page is not being used. This prevents the app's content from refreshing after launch while it's being viewed. Better yet, it prevents the app from showing a content spinner before refreshing.
Without periodic background sync, web apps must use alternative methods to download data. A common example is using a push notification to wake a service worker. The user is interrupted by a message such as 'new data available'. Updating the data is essentially a side effect. You still have the option of using push notifications for truly important updates, such as significant breaking news.
Periodic background sync is easily confused with background sync. Though they have similar names, their use cases are different. Among other things, background sync is most commonly used for resending data to a server when a previous request has failed.

Getting user engagement right #
Done incorrectly, periodic background sync could be wasteful of users' resources. Before releasing it, Chrome put it through a trial period to make sure it was right. This section explains some of the design decisions Chrome took to make this feature as helpful as possible.
The first design decision Chrome made is that a web app can only use periodic background sync after a person has installed it on their device, and has launched it as a distinct application. Periodic background sync is not available in the context of a regular tab in Chrome.
Furthermore, since Chrome doesn't want unused or seldom used web apps to gratuitously consume battery or data, Chrome designed periodic background sync such that developers will have to earn it by providing value to their users. Concretely, Chrome is using a site engagement score (chrome://site-engagement/) to determine if and how often periodic background syncs can happen for a given web app. In other words, a periodicsync event won't be fired at all unless the engagement score is greater than zero, and its value affects the frequency at which the periodicsync event fires. This ensures that the only apps syncing in the background are the ones you are actively using.
Periodic background sync shares some similarities with existing APIs and practices on popular platforms. For instance, one-off background sync as well as push notifications allow a web app's logic to live a little longer (via its service worker) after a person has closed the page. On most platforms, it's common for people to have installed apps that periodically access the network in the background to provide a better user experience for critical updates, prefetching content, syncing data, and so on. Similarly, periodic background sync also extends the lifetime of a web app's logic to run at regular periods for what might be a few minutes at a time.
If the browser allowed this to occur frequently and without restrictions, it could result in some privacy concerns. Here's how Chrome has addressed this risk for periodic background sync:
- The background sync activity only occurs on a network that the device has previously connected to. Chrome recommends to only connect to networks operated by trustworthy parties.
- As with all internet communications, periodic background sync reveals the IP addresses of the client, the server it's talking to, and the name of the server. To reduce this exposure to roughly what it would be if the app only synced when it was in the foreground, the browser limits the frequency of an app's background syncs to align with how often the person uses that app. If the person stops frequently interacting with the app, periodic background sync will stop triggering. This is a net improvement over the status quo in platform-specific apps.
When can it be used? #
Rules for use vary by browser. To summarize from above, Chrome puts the following requirements on periodic background sync:
- A particular user engagement score.
- Presence of a previously used network.
The timing of synchronizations are not controlled by developers. The synchronization frequency will align with how often the app is used. (Note that platform-specific apps currently don't do this.) It also takes into the device's power and connectivity state.
When should it be used? #
When your service worker wakes up to handle a periodicsync event, you have the opportunity to request data, but not the obligation to do so. When handling the event you should take network conditions and available storage into consideration and download different amounts of data in response. You can use the following resources to help:
Permissions #
After the service worker is installed, use the Permissions API to query for periodic-background-sync. You can do this from either a window or a service worker context.

Registering a periodic sync #
As already stated, periodic background sync requires a service worker. Retrieve a PeriodicSyncManager using ServiceWorkerRegistration.periodicSync and call register() on it. Registering requires both a tag and a minimum synchronization interval (minInterval). The tag identifies the registered sync so that multiple syncs can be registered. In the example below, the tag name is 'content-sync' and the minInterval is one day.
Verifying a registration #
Call periodicSync.getTags() to retrieve an array of registration tags. The example below uses tag names to confirm that cache updating is active to avoid updating again.
You can also use getTags() to show a list of active registrations in your web app's settings page so that users can enable or disable specific types of updates.
Responding to a periodic background sync event #
To respond to a periodic background sync event add a periodicsync event handler to your service worker. The event object passed to it will contain a tag parameter matching the value used during registration. For example if a periodic background sync was registered with the name 'content-sync', then event.tag will be 'content-sync'.
Unregistering a sync #
To end a registered sync, call periodicSync.unregister() with the name of the sync you want to unregister.
Interfaces #

Here's a quick run down of the interfaces provided by the Periodic Background Sync API.
PeriodicSyncEvent. Passed to theServiceWorkerGlobalScope.onperiodicsyncevent handler at a time of the browser's choosing.PeriodicSyncManager. Registers and unregisters periodic syncs and provides tags for registered syncs. Retrieve an instance of this class from the ServiceWorkerRegistration.periodicSync` property.ServiceWorkerGlobalScope.onperiodicsync. Registers a handler to receive thePeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Returns a reference to thePeriodicSyncManager.
Example #
Updating content #
The following example uses periodic background sync to download and cache up-to-date articles for a news site or blog. Notice the tag name, which indicates the kind of sync this is ('update-articles'). The call to updateArticles() is wrapped in event.waitUntil() so that the service worker won't terminate before the articles are downloaded and stored.
Adding periodic background sync to an existing web app #
This set of changes were needed to add periodic background sync to an existing PWA. This example includes a number of helpful logging statements that describe the state of periodic background sync in the web app.
Debugging #
It can be a challenge to get and end-to-end view of periodic background sync while testing locally. Information about active registrations, approximate sync intervals, and logs of past sync events provide valuable context while debugging your web app's behavior. Fortunately, you can find all of that information through an experimental feature in Chrome DevTools.
Sync Google Calendar With Thunderbird
Periodic background sync debugging is enabled in Chrome 81 and later.
Recording local activity #
The Periodic Background Sync section of DevTools is organized around key events in the periodic background sync lifecycle: registering for sync, performing a background sync, and unregistering. To obtain information about these events, click Start recording.
While recording, entries will appear in DevTools corresponding to events, with context and metadata logged for each.
After enabling recording once, it will stay enabled for up to three days, allowing DevTools to capture local debugging information about background syncs that might take place, even hours in the future.
Simulating events #
While recording background activity can be helpful, there are times when you'll want to test your periodicsync handler immediately, without waiting for an event to fire on its normal cadence.
Tbsync Settings
You can do this via the Service Workers section within the Application panel in Chrome DevTools. The Periodic Sync field allows you to provide a tag for the event to use, and to trigger it as many times as you'd like.
Manually triggering a periodicsync event requires Chrome 81 or later.
Using the DevTools interface #
Starting in Chrome 81, you'll see a Periodic Background Sync section in the DevTools Application panel.
