Balsamiq Wireframes
Are you a UX designer looking for a tool that gives you freedom to design low-fidelity wireframes and prototypes for desktop screens? Balsamiq is a tool that can help you in that case. Designers across the globe use Balsamiq wireframes for desktop to help them create various design interfaces.
And using a wireframing tool such as Balsamiq is a good way to achieve it. If you are new to wireframing have a look at this great collection of wireframes gathered by Emma Drews. After several iterations on your wireframes you may decide to code your app from there and keep on iterating with a real code based app instead of a design.
When you are designing the screens of an application for desktop, you need to make sure that the software you are using is supportive of such a design. If the interface does not fit a desktop screen, you can't place the buttons and other widgets properly.
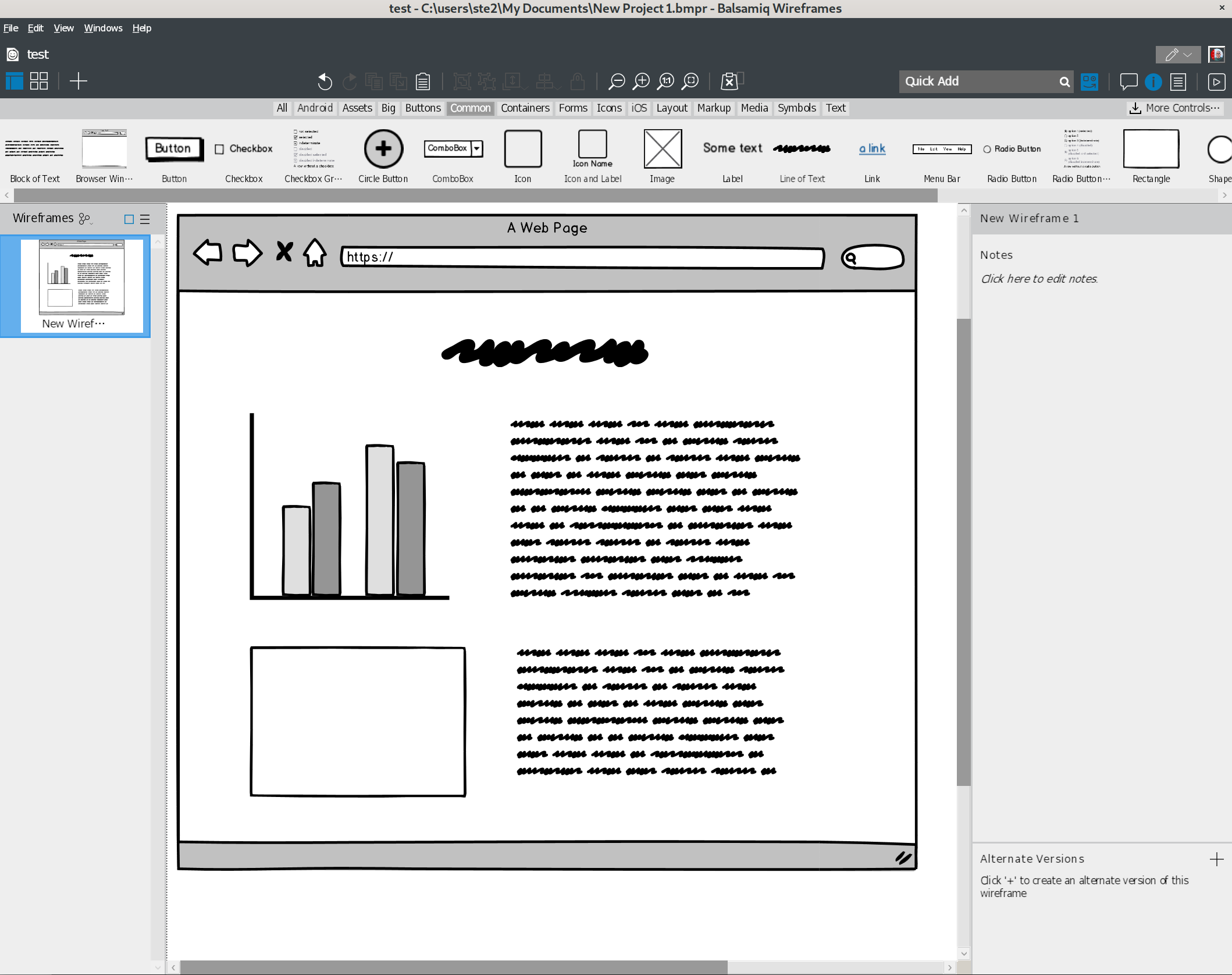
- Balsamiq Wireframes is a rapid wireframing tool that reproduces the experience of sketching on a whiteboard, but on a computer. Generate more ideas, write specs faster, make better software, co-design in real-time!
- Balsamiq Wireframes is the industry standard low-fidelity wireframing software. It makes work fun! ☁ Start Balsamiq Cloud Trial Download Desktop App Buy 'Using Balsamiq is the greatest thing to ever happen to my mind.'
How to Use Balsamiq Wireframes for Desktop
If you want to use Balsamiq desktop, you will have to download its application first in your personal computer. You can find the link to that application on the official Balsamiq website. When you have downloaded Balsamiq for desktop, you can easily follow a simple pattern to design each one of your Balsamiq mockups for desktop.
It involves signing up for an account with Balsamiq desktop and moving on to choose your role and purpose behind the creation of those designs. Then you can choose the screen for which you are designing an interface and apply that as the first screen of your first design project.
You can always add more screens to the same project. With the help of Balsamiq for desktop, you can enjoy freedom of design in every way. It allows you add all types of widgets to the desktop screen that you are designing.
You can adjust everything from fonts and colors to the sizes of the widgets that you are using. Creating a uniform user experience throughout the interface is an important part of the process. You need to make sure, for example, that the sizes of OK and CANCEL buttons match.
Any screen that presents various options to the user should keep the sizes of their buttons equal. Similarly, the color scheme should be uniform, and you should align everything properly before finalizing the design. Balsamiq wireframes can help you do all of that.
Balsamiq Wireframes Tutorial
Creating viable low-fidelity mockups is the key to creating perfect UX design that meets the needs of the users. For certain applications, you need to present them with screens that radiate neatness, cool, and calm. In others, you have to choose something that induces joy and excitement.
How to Use Balsamiq Wireframes for Desktop Alternative
While the market is crowded over popular tools like Balsamiq desktop, you can always resort to an improved alternative that suits your needs better. That can help you reduce the overall cost of your designing while improving the usability.
Wondershare Mockitt is one such platform that offers a highly easy-to-use interface for UX design. It is also cheaper than the more popular options like Balsamiq wireframes for desktop. There is nothing missing in the UX design interface offered by Mockitt, and you can create amazing mockups with it in a very short time.
It also has some unique features like advanced screen transition options that you can use to leave a better impression on the viewers. Mockitt can offer you a more professional prototyping experience compared to alternatives.
Step 1: Sign Up & Beginner's Guide
First of all, you need to create an account with Wondershare Mockitt. Access it online or download its desktop application to sign up. Sign up with your email account and choose a strong password to protect your privacy.
Secondly, Mockitt takes you through a beginner's guide that helps you understand how you can use different widgets and buttons on the design interface that you can see.
Step 2. Create a Prototype Project
Create a new project by clicking on the '+Create' on the left top corner after you are redirected to your dashboard. Then then click the 'Prototype' option.
Step 3. Select the Size for Your Canvas
You can choose any screen size and orientation from the list - there are popular smartphone screens as well as desktop screens included in your options. If you are creating a design for desktop, you can choose a desktop screen and have the size and orientation of your canvas adjusted accordingly.
Step 4. Start Designing Your Prototype
Scroll through the various widgets displayed in a rectangular window on your screen to find the ones you want to use. Drag and drop the required widgets to their desired places on your screen.
Change their fonts, sizes, alignments, and images to ones that you want to use with your design.
Step 5. Make Your Design Interactive
You can find a plus sign on the top left corner where you can add new screens in your design. To make your design functional and practicable, you can link different screens to each other. For example, when the user clicks on the OK button in your current screen, they should be taken to the target page.
Step 6. Preview and Share Your Project
You can preview your design in various different modes - with a real device frame, as a long page, or in 'PRD' mode that shows you the whole design.
You can get a link to your new design and share it among your colleagues and other contacts to get their feedback on what you have created.
When you have finalized your design with feedback from friends and colleagues, Mockitt helps you generate the code to handoff your design to the developers through the 'Handoff' mode.
Good wireframes solve real problems and lead to strong products. From writing out the scenario to gathering inputs, here is a proven path to a great website or app.
Creating a wireframe is easy. But creating a great wireframe, one that contributes to creating a great product, goes far beyond having an idea and drawing a picture of it.
A great wireframe is one that solves a real problem. Follow these steps to create designs that lead to successful products.
Steps in the wireframing process:
1. Articulate
Before you open your wireframing tool or start sketching, take a few moments to write out the scenario you're addressing.
You must first understand who you are designing for and what problem you are trying to solve. If you can't answer these basic questions, you aren't ready to wireframe. Stop and go back to your requirements and/or user research.
Don't start designing before you fully understand the problem.
A good template to start with is to write out these 3 questions:
- Who will be using it?
- What is their goal? What problem does this product or feature solve for them?
- What are some of the actions or operations they are likely to perform?
Answering these questions will start you out on the right foot and prevent you from solving the wrong problem, which is much harder to fix later on.
When you are satisfied with your responses to these questions, you are ready for the next step.
For real examples of this, see our article on How to Start a Wireframe Project.
2. Generate
Now comes the fun part.
This is your chance to be creative, to come up with as many ideas as you can without judgement or critique.
If you are using a wireframing tool, like Balsamiq, start by quickly adding UI controls to the canvas and moving them around to match the ideas in your head. You may want to draw controls such as rectangles and text to sketch out high level concepts.

When you run into a roadblock or don't like what you've created, simply jump to a new wireframe and try another idea. If you have an idea that you know is bad, follow it anyway.
In this step, you want speed and quantity. If you are thinking too much, your analytical brain may be interfering with your best ideas. It's OK to be messy, you'll clean it up in the next step.
If you're having trouble with this step, read about Wireframing Key Screens to Kickstart the Design Process and Wireframing Tips for Getting 'Unstuck'.
3. Iterate
Now it's time to look at your creative output.
Balsamiq Wireframes Mac
If you've done the previous step successfully you should find ideas and directions that you didn't anticipate.
The goal in this step is to piece together the best parts of the ideas you visualized in the previous step. Collect and combine the concepts that address your users' needs in the most elegant way. Then add the missing details or steps that you overlooked in the initial generation phase.
Feel free to involve other colleagues who know the problem and use cases as design collaborators.
In this step you should start to see some solid user interface concepts come together that you're excited about. But don't strive for the final design here, try to have a few different variations for each screen, even if you're not 100% about the feasibility or layout.
It's also good to leave out finer details like fonts, colors, and interaction details that will be distracting in the next step.
4. Communicate
Don't make the mistake of thinking that because you've arrived at a solution that you're done.
Coming up with a good design (steps 1-3) is typically only about 50% of the work in the design process. Communicating your idea effectively and following it through to implementation can take as much effort, if not more.
A good wireframe should have 2 forms of communication to go along with it: The story behind it and instructions for developers.
At this point you've put a lot of thought into the design and made deliberate design decisions that aren't visible in the wireframe.
It may seem unnecessary, but bringing the design full circle by restating the original problem and explaining your design choices to the stakeholders is a crucial step is moving your design toward implementation.
This is an opportunity to get everyone on board and ease any concerns others might have about your design.
A good design should also be a good storyteller. Make time to create a presentation (or written report at the very least) about the process you went through and map your solution back to the problem it solves. This will go a long way to getting buy-in from everyone else on the team.
Finally, it can be very helpful to add annotations to the wireframe itself.
These can be notes or arrows pointing to specific areas of the interface that explain use cases, such as interactive behaviors, empty states and other edge cases, or performance or responsive considerations, to name a few.
Ideally, you understand the technology well enough to know the main things that developers will want to know. If not, spend some time with them and find out what else besides the visualization they'll need to know in order to build it.
For more on this topic, see Tips for Presenting Your Wireframes and What Are Wireframe Annotations and Why Use Them?.
5. Validate
Lastly, make sure that you provide an opportunity to gather feedback on your design after communicating it.
Talk to the person with the best understanding of the users' problem and ask them if your design proposal will solve it.
If you've done a good job with step #1, it should, but it is easy to get caught up in the creative design work and lose sight of the original problem.
Balsamiq Wireframes Vs Mockups
So it's important as a final step to make sure that your design is actually worth building. At this point no code has been written, so it's much better to catch a mistake here than after the product has been released.
The second area to validate is whether your design can actually be built in the time allotted.
Designers, entrepreneurs, and product managers often have no idea what's involved in actually building the thing, so it can be easy to fall into the trap of 'pie in the sky' designs that are great in theory, but nearly impossible to build given the inevitable time constraints.
You don't want to end up with a product that offers a compromised design because your idea wasn't realistic.
When possible, run your design by a few of the people who will be building it (hopefully you've already consulted with them a bit along the way) and make sure that you're not in for a surprise when they come back with their time estimates.
Lastly, you may want to validate your design ideas by watching people use them in usability tests.
For more on this topic, see The Two Phases of Wireframing: Ideation and Validation.
Summary
People are often surprised to learn that wireframing is an elaborate enough step to warrant any kind of formal process, but hopefully this article has shown the value in taking the time to wireframe the right way.
For a deeper dive into the wireframing process, check out these courses:
Introduction to User Interface Design Through Wireframes
This easy-to-follow course is intended for Product Managers, Entrepreneurs, and other non-designers who want to feel comfortable in the world of UI design.
Introduction to User Interface Design Through Wireframes
This easy-to-follow course is intended for Product Managers, Entrepreneurs, and other non-designers who want to feel comfortable in the world of UI design.
How to Design Navigation for Large and Small Screens
Balsamiq Wireframes For Desktop
With this free course you’ll learn the basics of the most essential navigation elements and Information Architecture. 8 video lessons, 50 minutes total.
